<div class="section section--mt-large section--mb-large gallery">
<div class="section__inner ">
<div class="section__content ">
<div class="h-container">
<div class="grid">
<div class="grid__col grid__col--xs-4 grid__col--sm-12 grid__col--md-11 grid__col--offset-md-1">
<h2 class="h2 gallery__title animation__target">Glalalery</h2>
</div>
</div>
</div>
<div class="gallery-slider">
<div class="gallery-slider__rail">
<div class="gallery-slider__rail-inner">
<div class="grid grid--no-vertical-gutter gallery-slider__grid animation__target">
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/527x393" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/666x746" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/527x556" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/666x592" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/527x393" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
<div class="grid__col grid__col--xs-3 grid__col--sm-5 grid__col--md-4 gallery-slider__grid-col">
<figure class="image image--fluid image--overlay gallery-slider__image">
<img loading="lazy" src="data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20530%20530%22%3E%3C%2Fsvg%3E" data-srcset="//placehold.it/666x746" data-sizes="auto" alt="" class="image__img lazyload">
<span class="image__overlay"></span>
</figure>
</div>
</div>
</div>
</div>
</div>
<div class="gallery__description h-container">
<div class="grid">
<div class="grid__col grid__col--xs-4 grid__col--sm-12 grid__col--md-6 grid__col--offset-md-5 text animation__target">
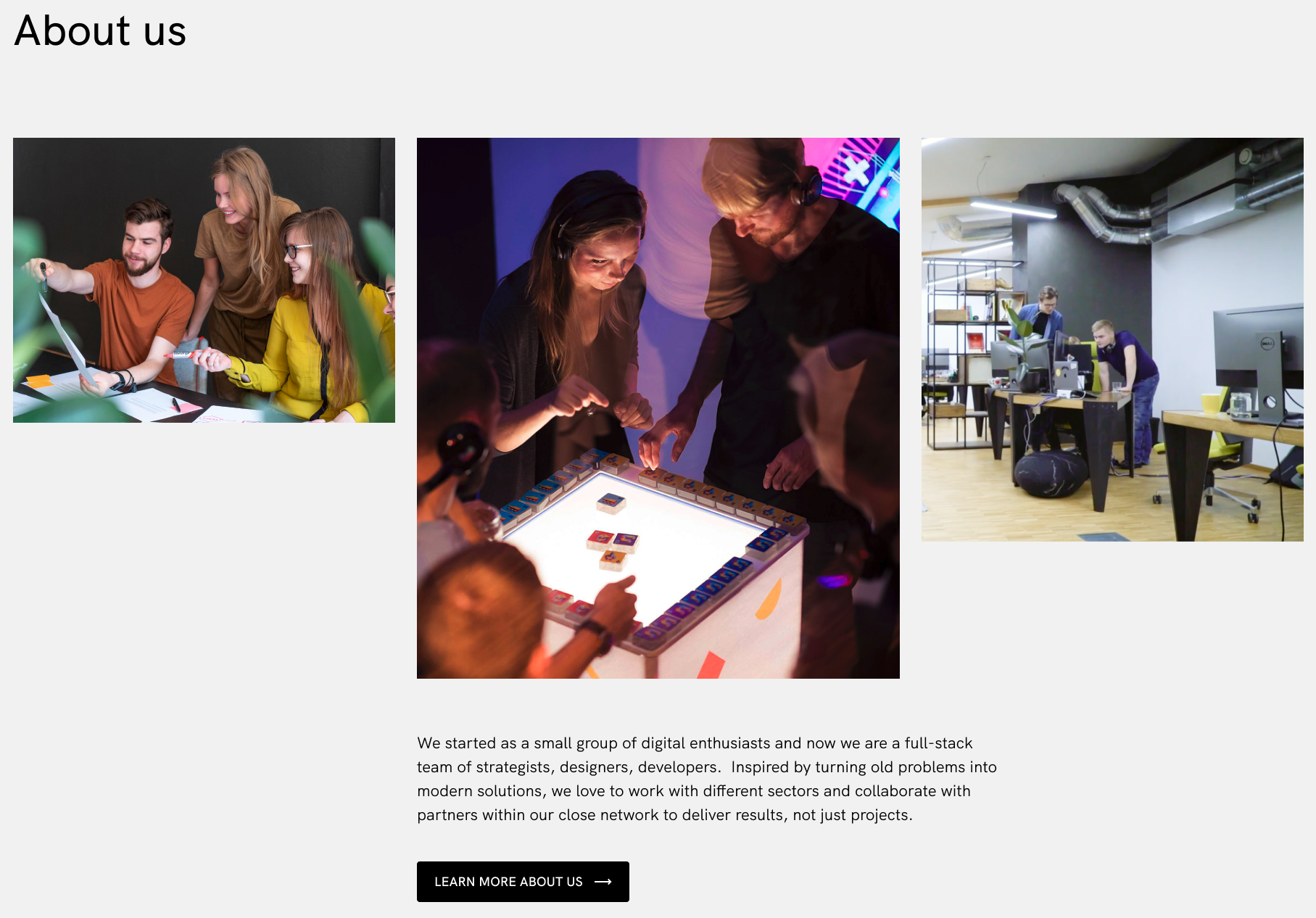
<p>We started as a small group of digital enthusiasts and now we are a full-stack team of strategists, designers, developers. Inspired by turning old problems into modern solutions, we love to work with different sectors and collaborate with partners within our close network to deliver results, not just projects.</p>
</div>
</div>
</div>
</div>
</div>
</div>
{% set topSpacing %}
{% apply spaceless %}
{% if 'small' in data.topSpacing %}
section--mt-small
{% elseif 'medium' in data.topSpacing %}
section--mt-medium
{% else %}
section--mt-large
{% endif %}
{% endapply %}
{% endset %}
{% set bottomSpacing %}
{% apply spaceless %}
{% if 'small' in data.bottomSpacing %}
section--mb-small
{% elseif 'medium' in data.bottomSpacing %}
section--mb-medium
{% else %}
section--mb-large
{% endif %}
{% endapply %}
{% endset %}
{% set content %}
{% if data.title %}
<div class="h-container">
<div class="grid">
<div class="grid__col grid__col--xs-4 grid__col--sm-12 grid__col--md-11 grid__col--offset-md-1">
<h2 class="h2 gallery__title animation__target">{{ data.title }}</h2>
</div>
</div>
</div>
{% endif %}
{% if data.gallery %}
{% include '@gallery-slider' with { data: data.gallery, class: '', modifier: '' } %}
{% endif %}
{% if data.description %}
<div class="gallery__description h-container">
<div class="grid">
<div class="grid__col grid__col--xs-4 grid__col--sm-12 grid__col--md-6 grid__col--offset-md-5 text animation__target">
{{ data.description }}
</div>
</div>
</div>
{% endif %}
{% endset %}
{% include '@section' with { class: 'gallery', modifier: topSpacing ~ ' ' ~ bottomSpacing, data: { content: content } } %}
{
"language": "en-US",
"data": {
"title": "Glalalery",
"description": "<p>We started as a small group of digital enthusiasts and now we are a full-stack team of strategists, designers, developers. Inspired by turning old problems into modern solutions, we love to work with different sectors and collaborate with partners within our close network to deliver results, not just projects.</p>",
"gallery": {
"items": [
{
"srcset": "//placehold.it/527x393",
"sources": null
},
{
"srcset": "//placehold.it/666x746",
"sources": null
},
{
"srcset": "//placehold.it/527x556",
"sources": null
},
{
"srcset": "//placehold.it/666x592",
"sources": null
},
{
"srcset": "//placehold.it/527x393",
"sources": null
},
{
"srcset": "//placehold.it/666x746",
"sources": null
}
]
}
}
}
-
Content:
.gallery__title { margin-bottom: 48px; @include bp(md-min) { margin-bottom: 72px; } } .gallery__description { margin-top: 32px; @include bp(md-min) { margin-top: 72px; } } .gallery-slider__rail-inner { .gallery & { padding-right: 20px; padding-left: 20px; @include bp(sm-min) { padding-right: 0; padding-left: calc(100vw / 14); /* stylelint-disable-line plugin/no-unsupported-browser-features */ } @include bp(md-min) { padding-left: calc((100vw / 14) + ((var(--app-width) - (100vw / 7)) / 14) + 15px); /* stylelint-disable-line plugin/no-unsupported-browser-features */ } @media only screen and (min-width: 1921px) { padding-right: calc(((var(--app-width) - 1920px) / 2)); /* stylelint-disable-line plugin/no-unsupported-browser-features */ padding-left: calc(((var(--app-width) - 1920px) / 2) + (1920px / 7)); /* stylelint-disable-line plugin/no-unsupported-browser-features */ } } } - URL: /components/raw/gallery/gallery.scss
- Filesystem Path: src/patterns/modules/gallery/gallery.scss
- Size: 1.1 KB
-
Content:
import './gallery.scss'; - URL: /components/raw/gallery/gallery.ts
- Filesystem Path: src/patterns/modules/gallery/gallery.ts
- Size: 25 Bytes
-
Content:

- URL: /components/raw/gallery/preview.jpg
- Filesystem Path: src/patterns/modules/gallery/preview.jpg
- Size: 1.8 MB
- Handle: @gallery--default
- Filesystem Path: src/patterns/modules/gallery/gallery.twig
- References (2): @gallery-slider, @section